Have you ever ever opened an e mail in your telephone and the picture was low-quality, the textual content was too small, and the call-to-action button was damaged? These are all flaws of static e mail design. Responsive emails are the reply.

![→ Download Now: The Beginner's Guide to Email Marketing [Free Ebook]](https://no-cache.hubspot.com/cta/default/53/53e8428a-29a5-4225-a6ea-bca8ef991c19.png)
On condition that greater than half of U.S. residents take a look at e mail advertising and marketing messages on their telephones, you might want to optimize your emails for a number of screens, together with cellular and pill.
Responsive emails use fluid photos and tables to stay versatile throughout completely different display screen sizes. In the end, they ship content material designed for every person’s optimum expertise.
Although responsive emails could be designed utilizing CSS media queries, you don’t want any coding expertise to make one. Making a responsive e mail isn’t only a job for coders.
Right here, we’ve lined up some greatest practices and ready-to-use templates, in addition to a fast tutorial concerning the fundamentals of responsive emails.
What’s a responsive e mail?
A responsive e mail is an e mail that’s optimized for any gadget, together with a telephone, desktop, or pill. They adapt to a number of display screen resolutions, which is especially helpful as demand for mobile-friendly content material will increase.
Responsive emails are additionally extra accessible, as they permit subscribers to learn on their most popular gadget.
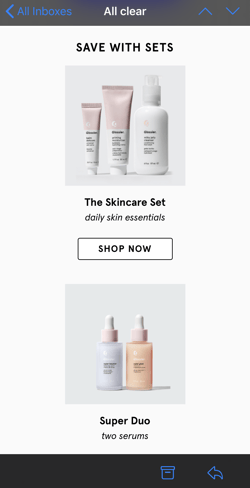
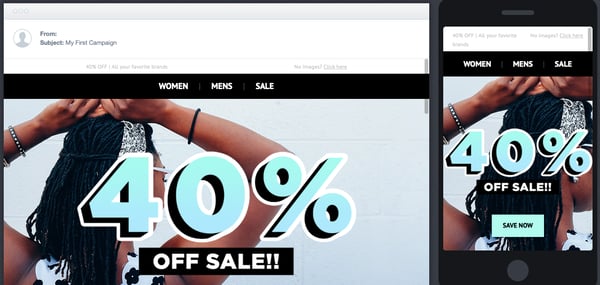
For example, right here is how a promotional e mail I acquired appeared on desktop.

This e mail has superior imagery, shoppable icons, and is properly formatted. After I open the e-mail on cellular, that is what I am greeted with.

I nonetheless have the identical info and the identical photographs and shoppable icons. The one noticeable distinction is the e-mail format. It’s completely different to higher match the cellular expertise.
Now, think about if that very same desktop format was utilized to cellular. I’d need to zoom in on my telephone to see any of the images or textual content. As an alternative of doing that, I’d unsubscribe.
With responsive e mail, person expertise could be enhanced, in addition to marketing campaign ROI.
Give it some thought: Subscribers happy with an optimized cellular e mail design will discover themselves opening extra advertising and marketing messages as a result of they understand it’ll be accessible and look good.
So, with all this discuss responsive emails, you have to be itching to create your individual. Subsequent, we’ll take a look at some responsive e mail examples and templates.
Responsive Electronic mail Designs
There are various methods you could design responsive emails.
In case you have coding information, you may code completely different e mail templates for various display screen sizes. You too can use a pre-made template that works will all display screen sizes.
Irrespective of your method, you’ll want your e mail advertising and marketing software program. Right here, you may design an e mail, after which preview that e mail on a number of gadgets. Most e mail software program will present you the way the design will look on a number of gadgets.
The video beneath will stroll you thru design an e mail with a template. Within the video, the person is on Klaviyo, however the ideas maintain true it doesn’t matter what software program you utilize.
Coding a Responsive Electronic mail
In case you’re trying to make components of your e mail responsive, you’ll have to work with media queries.
Media queries are a CSS approach. It lets you set model guidelines that solely seem if sure circumstances are true. For instance, you may specify what font sizes and picture sizes to make use of when a display screen is 600px extensive or smaller.
When working with e mail, you should utilize media queries to specify what your design ought to appear like on desktops, tablets, and cellular gadgets. To take action, you’ll have to specify the next:
- Use the selector “@media” and specify “display screen.” This means that the code will have an effect on gadgets with a display screen.
- Set your “max-width” in pixels. This specifies the display screen measurement the place the code will take impact.
- Specify any CSS model guides you need that particular display screen to comply with.
Let’s check out the code beneath.
@media display screen and (max-width: 600px) {
physique {
font-size: 30px;
}
}
When utilized to the CSS of an e mail, physique textual content will seem at a measurement of 30px for screens which are 600px extensive or smaller.
Whereas this method can assist you make sure components of your e mail response, we advocate utilizing a template if potential.
Except you might have complete net design expertise, coding a number of media screens could be time-consuming and irritating.
In case you aren’t technical or need a better technique, attempt utilizing an e mail advertising and marketing instrument with built-in responsive templates. HubSpot’s free e mail software program, as an illustration, supplies drag-and-drop templates which are responsive by default.
Responsive Electronic mail Design Examples
It’s time to discover examples. Begin with this video, which fits over a number of the greatest e mail advertising and marketing campaigns.
Then, you may examine a few of our favourite responsive e mail designs.
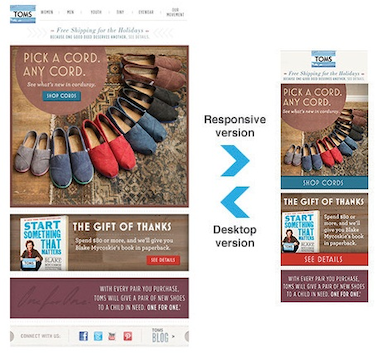
1. TOMS E-newsletter
In TOMS’ e-newsletter, the principle distinction between the desktop model and the cellular model is the stacking and measurement of the show adverts.
With responsive design, the cellular model doesn’t have cluttered navigation, and the picture suits the display screen properly. The CTAs have additionally been moved for higher visibility.

Picture Supply
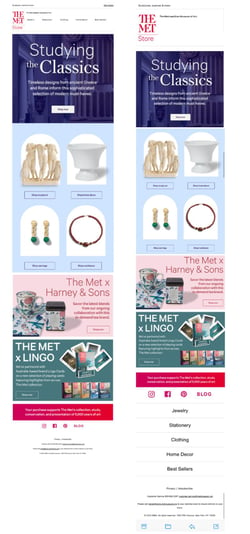
2. The Metropolitan Museum of Artwork
As seen within the TOMS e-newsletter, responsive e mail design helps stack the content material in a means that’s visually interesting and straightforward to digest. This instance from the MET isn’t any completely different.
On cellular, the positioning of the menu adjustments. Hyperlinks to completely different reward store objects fall on the backside of the web page. This retains the pictures of accessible souvenirs entrance and middle.

Picture Supply
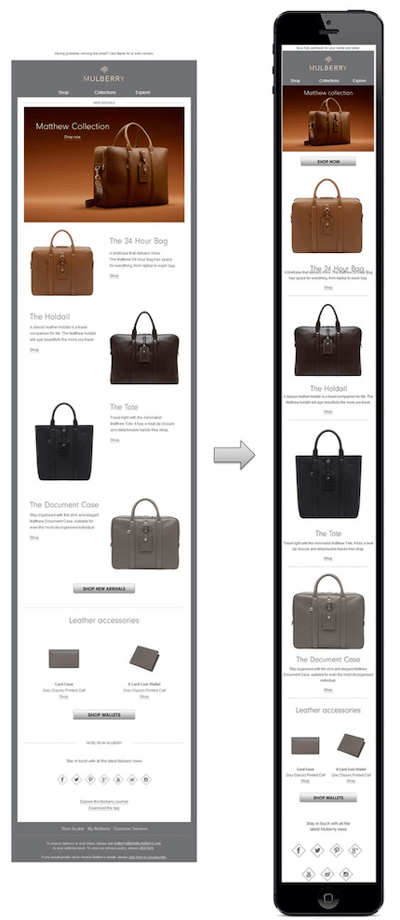
3. Mulberry
Once more, with a responsive e mail design, the secret is stacking. It’s all about making the content material straightforward to learn and visually interesting, irrespective of how small the gadget is that somebody is viewing the content material on.
The alternating photographs and textual content make sense for desktop, whereas the constant stacking of photographs over associated textual content for cellular, together with the dividing strains, ensures the viewer received’t be confused.

Picture Supply
Responsive Electronic mail Templates
A responsive template will routinely adapt to any display screen measurement, so whether or not the e-mail is opened on a smartphone, pill, or laptop, it is going to look nice and have full performance.
For these with much less of a coding background or these trying to spend much less time with design, my recommendation is to make use of a template. They’re a surefire means to verify your e mail will look skilled and be responsive.
Responsive e mail templates prevent time in designing an e mail that might’ve been picked out from a range. For instance, HubSpot’s e mail advertising and marketing instrument consists of over 60 templates only for responsive emails.
Let’s check out some template choices now.
1. HubSpot
HubSpot gives a few free responsive e mail templates. In case you’re a HubSpot buyer or a free person, you may obtain and take a look at them out your self.
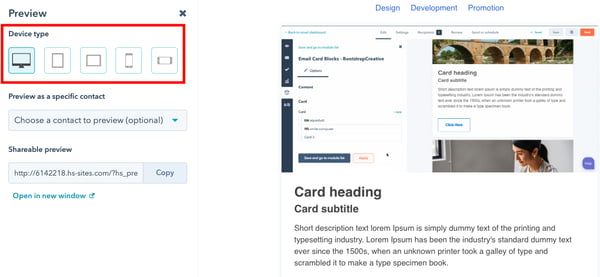
As an illustration, right here’s one of many responsive e mail templates — discover the sidebar, the place you may preview the template on a number of gadgets.

Picture Supply
Clicking by way of gadget sorts and ensuring your e mail is formatted accordingly is likely one of the last steps within the design course of and is the solely step within the responsive e mail course of if you’re utilizing software program like HubSpot.
By clicking on the smartphone gadget for preview, as an illustration, you may see in case your content material — together with font measurement and picture decision — is formatted in a means that’s pleasing for cellular.
2. CampaignMonitor
The templates supplied by CampaignMonitor are much like many others, by which responsive e mail outcomes are proven within the preview instrument. For instance, here’s a CampaignMonitor template:

Picture Supply
You may see the completely different gadgets side-by-side so you may evaluate design components simply. Tiny edits could be made to create the very best expertise for all subscribers.
CampaignMonitor templates are sometimes free, so it’s a sensible choice when you have a minimal price range.
3. Stripo
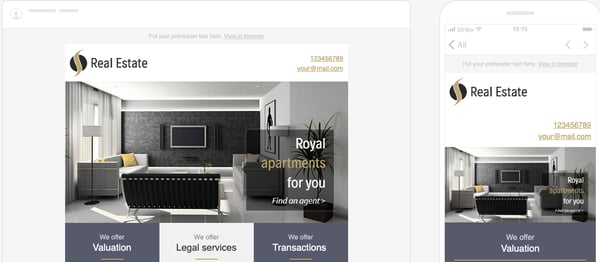
Stripo gives over 300 free HTML e mail templates. You may select templates by trade, season, sort, and have. As an illustration, right here’s a template from their enterprise trade part.

Picture Supply
An excellent signal of a stable responsive e mail template is the choice to see the preview in each desktop and smartphone variations, as proven in Stripo’s preview mode.
Discover how a single column format was adopted within the cellular preview to suit the specs of telephones.
Stripo is a web site you may go to shortly to discover a template that matches your targets. You would possibly think about Stripo should you’re trying to check out responsive emails or need some design inspiration.
4. Fixed Contact
Fixed Contact gives over 200 skilled e mail templates which are accessible after signing up. From trying on the instance beneath, you may see that the platform gives responsive e mail templates.

Picture Supply
Fixed Contact’s templates have drag-and-drop enhancing, the choice so as to add surveys, ecommerce capabilities, and a photograph library instrument. These options can all assist to create the e-mail subscribers wish to see.
It’s useful to make use of a service like Fixed Contact as a result of the precise instruments can help you preserve consistency, like within the instance above. You may inform that the responsive nature of the e-mail doesn’t compromise any of the design components.
Now that we’ve taken a take a look at some template choices, let’s take a look at one other approach to make responsive emails work, together with greatest practices.
Responsive Electronic mail Finest Practices
The precise design of your responsive e mail will fluctuate primarily based on the targets of your marketing campaign. Nevertheless, the following pointers can assist you guarantee the very best expertise in your readers.
- Be certain your responsive e mail is scalable and versatile. Preview the e-mail on completely different gadgets to make sure your message is responsive.
- In case you’re coding your individual e mail, keep in mind CSS media queries change fields which are mounted to fields which are fluid.
- Use bigger fonts that will likely be straightforward to learn on smaller screens.
- Single-column layouts are simpler to scale. If easy layouts are good in your net pages, positively think about them for responsive emails.
Make sure to check your emails earlier than you hit “schedule.” Solely finalize the designs when you see how they give the impression of being throughout a number of display screen resolutions. So many individuals entry emails by cellular only for the convenience of it.
A easy approach to examine the effectiveness of your e mail is to ship it to your self or your group as a check — does it stack up towards the opposite responsive advertising and marketing emails in your inbox? If that’s the case, you’re able to ship.
Getting Began with Responsive Emails
Responsive emails create a greater, extra accessible expertise in your prospects. In case you’re simply making the transition, begin by exploring pre-made responsive e mail templates. These will prevent time whereas providing you with design flexibility.
Then, get a second opinion. Ask a colleague to open an e mail on their desktop and telephone. You will get their trustworthy suggestions on each experiences.
Lastly, don’t be afraid to experiment. You may A/B check completely different responsive designs till you discover a format that resonates most.
Quickly, you’ll be sending out responsive emails and rising your open charges.


No comments:
Post a Comment